【最新】Googleアドセンス広告[ウィジェットを使用した]貼り方(ワードプレス編)

目次
はじめに
Googleアドセンスに合格して、まず行わないといけないのは記事の貼り付けです。
ワードプレスではウィジェットを使用して簡単にヘッダーやフッター、サイドバーの表示をカスタマイズできますので、今回はそのやり方を詳しく解説していこうかと思います。
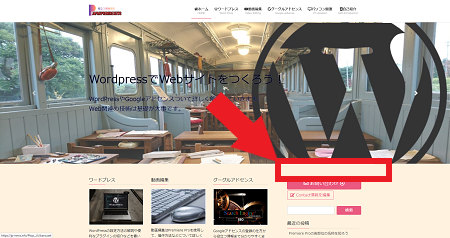
設置する場所を確認
今回ウィジェットを設置する場所は「サイドバー(共通上部)」です。
目立つ場所ですのでGoogleアドセンスは必ず設置しておいた方がよいでしょう。


一番目につく場所ですよね!
WordPressの管理画面にログイン
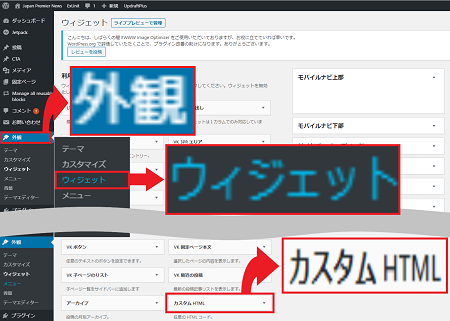
WordPressの管理画面に「ログイン」したら[外観]にマウスポインターを合わせて[ウィジェット]をクリックします。
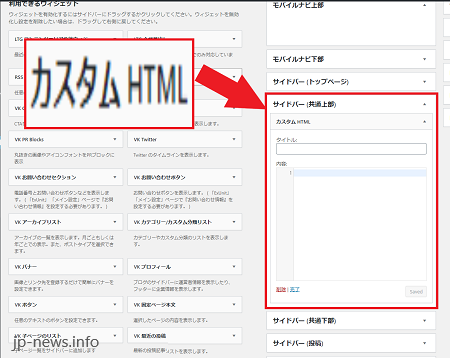
利用できるウィジェットの中から[カスタムHTML]を選択してクリックします。


まずはWordpressの管理画面ニャ!
ウィジェットを追加
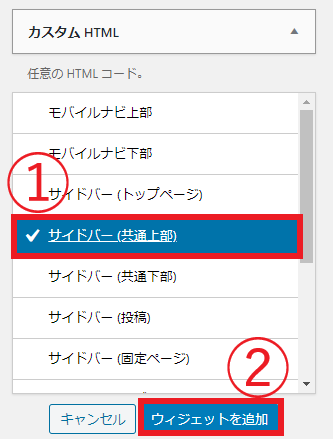
カスタムHTMLの中から今回は[サイドバー(共通上部)]を選択して、[ウィジェットを追加]をクリックします。

カスタムHTMLが表示されます
指定の場所にカスタムHTMLが配置されます。
今回は「サイドバー(共通上部)」を選択しております。

Googleアドセンスにログインする
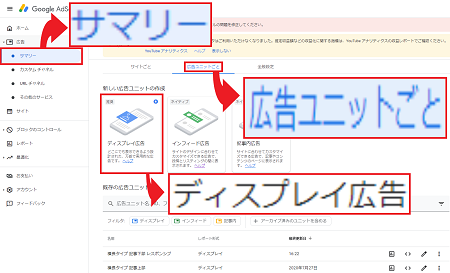
Googleアドセンスの[サマリー]から[広告ユニットごと]をクリックして選択し、[ディスプレイ広告]をクリックします。


Googleアドセンスにログインするニャ!
新しい広告ユニットの作成
どこに配置する広告か分かるように名前を入力します。
今回は「スクエアタイプ サイドバー上部」と入力して[作成]をクリックします。

コードを取得します
使用したい広告ユニットの[<>]をクリックします。
今回は先ほど作成した「スクエアタイプ サイドバー上部」のコードを取得します。

コードをコピーする
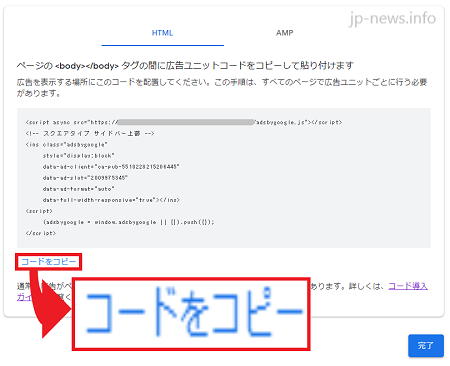
[コードをコピ]をクリックして、コード スニペットをクリップボードにコピーします。

カスタムHTMLに貼り付け
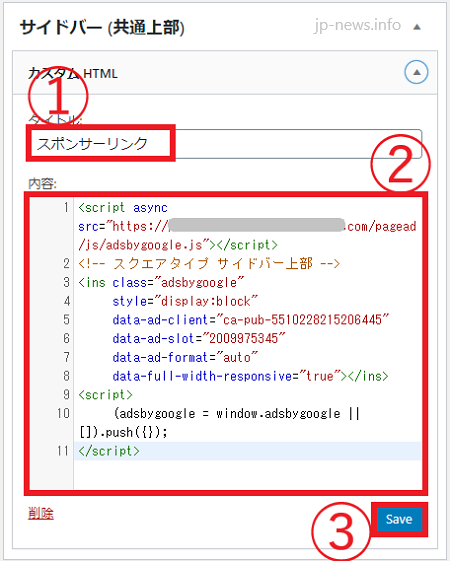
WordPressに戻り、「カスタムHTML」の①[タイトルに「スポンサーリンク」と入力]します。
タイトルには「広告」「スポンサードリンク」「スポンサーリンク」と入力するのがルールです。
※テーマによってはウィジェットが使えない場合もあるので注意しましょう。
「内容」にGoogleアドセンスの広告ユニットで②[コピーしたコードを貼り付け]て③[Save]をクリックします。
以上で設定は終わりです。


コードを張り付けたら完成です!
アドセンス広告の確認
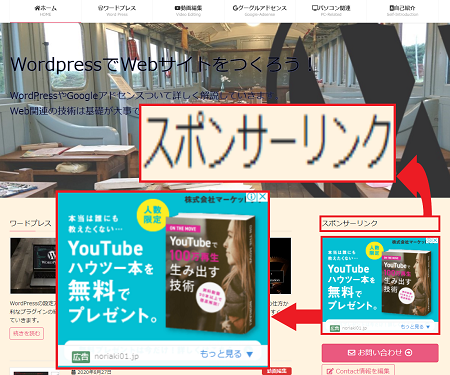
設定は全て終わりましたので、問題なくアドセンス広告が表示されているか確認してみましょう。
ちゃんと広告が表示されてますね。
スポンサーリンクというタイトルも入力間違いがないかチェックしておきましょう。


簡単でした!
まとめ
Googleアドセンスの審査に合格して広告を張り付けるようになるとWebサイトを解説してよかったと改めて実感します。
旅行に出かけたら帰るまでが遠足です。
WordPressの場合はGoogleアドセンスの広告を張り付けるまでは気を抜かないようにしましょう。
私はGoogleアドセンスでのアフィリエイトを選択しましたが、A8netなど本格的なASPは多数あります。
ご自身の計画にあったASPを選ばれるとよいかと思います。
私がGoogleアドセンスを選んだ理由は広告の掲載終了による「リンク切れ」がないからです。
Webサイトを多数運営すると大変なのがリンク切れの処理です。
その都度メンテナンスしていたら時間がいくらあっても足りません。
それこそメンテナンスに時間を食って肝心の記事が書けないなんて事態になってしまったら本末転倒ですよね。



“【最新】Googleアドセンス広告[ウィジェットを使用した]貼り方(ワードプレス編)” に対して3件のコメントがあります。