サイトマップを読み込めませんでした 一般的な HTTP エラー

サイトマップを読み込めませんでした
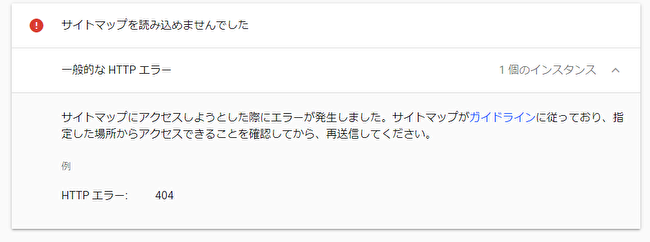
一般的な HTTP エラー
目次
HTTPエラー:404
Google Search Consoleアカウント内でHTTPエラー:404と表示された時の対処法です。
「サイトの所有権を確認しました」の後に行うGoogle Search Consoleでの最終段階の作業です。

エラー表示が出るだけで焦ってしまいます💦

サーバー運営者に問い合わせても、「そのエラーについてはうちは関係ない。」と言われてしまう話ですね。
原因について仮説を立てる
このエラーはページが存在していない為にGoogle Search Consoleがあなたが送信したページを探せずエラーを知らせています。
サイトマップはWordpressで作ったサイトのフッターに必ず入れるのですが、エラーが出るということはGoogle Search Consoleはそのサイトマップを適切と認識していないようですね。
そこで立てた仮説は、「サイトマップの固定ページをWebサイトのメインメニューに入れたら解決するのではないか?」です。
なんとなく頭に浮かんだ仮説を頼りに、その原因を修正したところエラーは無事解決しました!
同じエラーが出て困っている人のために、解決までの一通りの経緯をこれからご説明致します。

説明お願いします!
まずは一連の流れから
サイトの所有権が確認されたら、「プロパティに移動」をクリックしてサイトマップのメニューを表示します。
サイトマップを表示したら、新しいサイトマップの追加に「sitmap.xml」と入れて送信します。
そうしたところ、「サイトマップを読み込めませんでした」というエラーが表示されました。


一般的なHTTPエラーってなんだニャ?

何が一般的なのかすらよく分かりませんよね💦
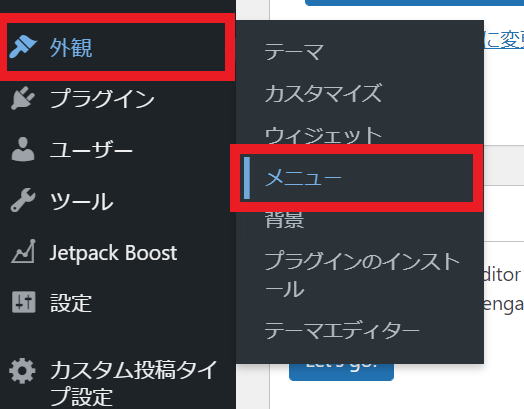
WordPressの管理画面を開く
「いったい何のこと?」と思いましたが、思いながらも頭に浮かんだ仮説を頼りに、Wordpressの管理画面から「外観」→「メニュー」と開いて「メインメニュー」に「サイトマップ」の固定ページを加えました。

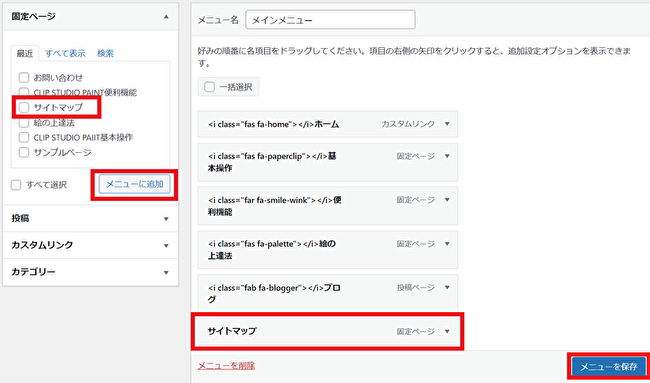
固定ページを追加
固定ページから「サイトマップ」にチェックを入れ、「メニューに追加」をクリックするとメインメニューに「サイトマップ」が加わります。
設定を確認したら、「メニューを保存」をクリックして確定してください。

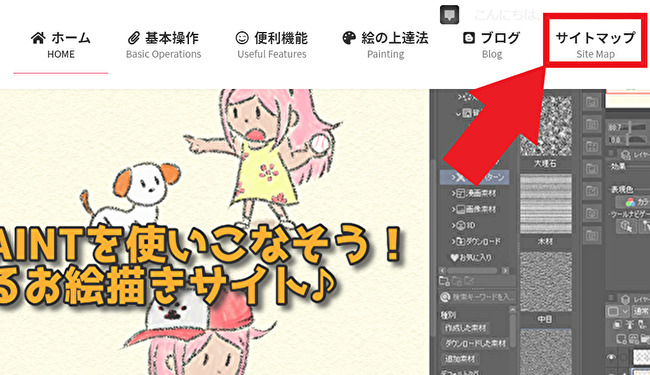
Webサイトを確認してみよう
WordPressの設定の反映を確認するために該当のWebサイトを表示します。
サイトマップという項目が加わったので、これで Google Search Consoleはサイトマップを無事に認識できるのではないでしょうか。

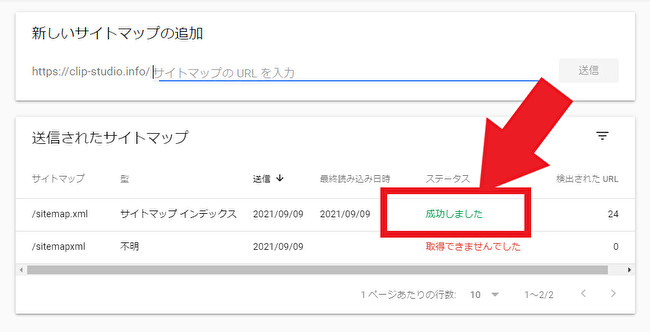
新しいサイトマップを追加
WordPressの設定を変更し終わったので、あらためてGoogle Search Consoleから「新しいサイトマップの設定をします。

「新しいサイトマップを追加」にsitemap.xml」と入れて送信すると、Google Search Consoleは先ほどWebサイトに追加した「サイトマップ」を探し出します。
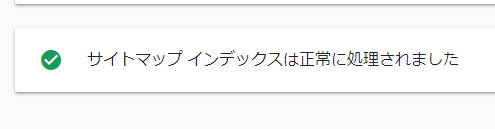
正常に処理されました

私の読みは当たり、「サイトマップインデックスは正常に処理されました」の表示が出ました!
この表示は2度目に出てくる「表示できませんでした」をクリックしたら表示されました。

後からもう一度Google Search Consoleのサイトマップを確認したところ、「成功しました」としっかり表示されておりました!

無事に問題が解決しました!
その逆の操作も有効(次の仮説を立ててみる)
今度は真逆の話をします。
最初に言っておくと、解決策は謎です💦
いったいどういうことかというと、私は2つのサイトを同時に作成していて、最初にGoogle Search Consoleの設定をしたサイトでは、今まで書いた経緯で問題が解決したので、次のサイトには最初からサイトマップをメインメニューに追加したのですが、Google Search Consoleはこの操作が今度はお気に召さなかったようです。
そう、メインメニューにサイトマップを最初から入れても同じ「一般的な HTTP エラー」という表示が出たのです!
「今まで話した内容で解決したのに今度はなんでエラーが出た???」と一日考えていたのですが、こういう時には一度「間引く」という考えが大事です。
一度その操作をやめて状況を変化させるとなぜか解決してしまうことがあります。
例えば一度削除してもう一度入れなおすとかね。
「今回はその手順でいってみよう!」ということでメインメニューにあらかじめ付け加えていたサイトマップを削除してから、新しいサイトマップの追加に「sitmap.xml」と入れて送信しました。
そうしたら、なんという事でしょう!
エラーが消えて「サイトマップインデックスは正常に処理されました」の表示が出ました!
いったいどんな理由なのか分からないですが、Wordpressとかでこういう経験あったので試してみたらズバリでした!

別のパターンもあるのですね!

無事に解決してよかった!
2つの事例から考察してみる
まず1例目と2例目はともにエラーが出てから何かしらのアクションを起こすことで問題が解決しております。
2例目については「もしかしたら時間が解決してくれるかも?」という淡い期待を胸に12時間以上待ってみましたが時間が解決してくれることはありませんでした。(もしかしたら一か月単位で待ったら解決するかもですが、そんなに待っていられないですよね。)
2例目はサイトマップをWordpressのメインメニューから消すというアクションを起こした直後にエラーが解消されました。
このエラーって繊細過ぎて誰も説明できないから、ネット上に答えが上がっていないのでしょうね。
私もこのエラーについて明確な答えを出せた訳ではないですが、実際にあった解決策としてここに記録しておきます。
同じエラーが出た人はぜひ一度試してみてくださいね。
私的には「壊れかけたテレビをある角度で叩くと画面が映るようになる」というような感覚でした。

真逆の対応でしたが、どちらも解決できてよかったです。
まとめ
エラーにはいろんな種類があり、そのすべてには原因があります。
この記事であなたのエラーが解決するとよいですが、原因がまったく違う場合もありますのでその場合は違う解決策を探してみてくださいね。
WordPressでのWebサイト運営では、エラーに立ち向かう強い精神力が必要です。
今回はGoogle Search Consoleが絡んでいますので少し分かりにくいですが、どんなトラブルも答えが分かってしまうと単純なエラーであることが多いです。
私は真逆のエラーを修正する機会がたまたまあったので、2つの仮説を立てて記事で解説することができましたが、どちらか片一方だけだとエラーの全体像がみえにくいなと感じました。
Webサイトはこれで2つ追加され6つのWebサイトを運営することになるのですが、いろんなトラブル解決していると自然と野生の勘が働くときがあります。
そう!正しい答えが見つからなくてもエラーは何となくでも解決できればよいのです!



“サイトマップを読み込めませんでした 一般的な HTTP エラー” に対して1件のコメントがあります。