アイキャッチ画像が表示されない時の解決策と裏技、ワードプレス(WordPress)

アイキャッチ画像が表示されない時の解決策、ワードプレス(WordPress)
目次
完成間近のエラーは心が折れる
WordPressでWebサイトを作成して、完成まであと少し!ということろで出るのがこのエラーです。
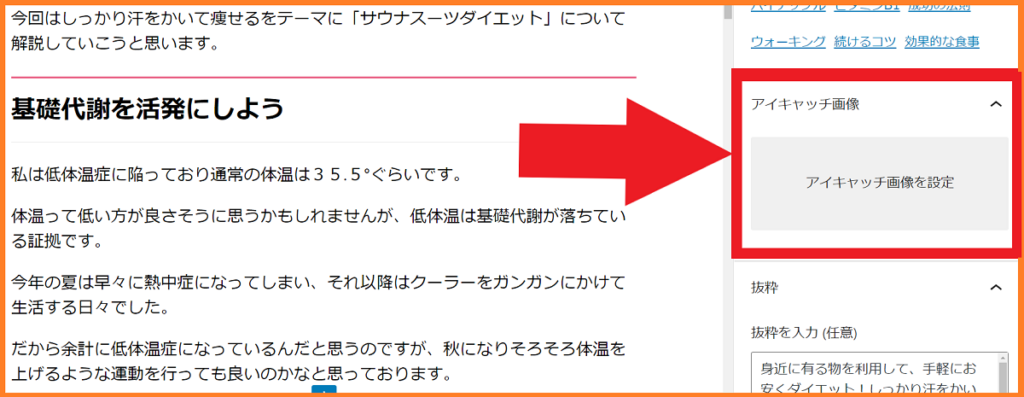
記事右横の投稿の[アイキャッチ画像を設定]からアイキャッチ画像をきちんと設定したのになぜかサイトにはアイキャッチ画像が表示されない場合は表示されるようにWebサイトの管理者が対応することになります。


そもそもアイキャッチ画像を設定しなければWebサイトにアイキャッチ画像は表示されませんので、必ず画像を入れましょう!

今回はアイキャッチ画像を所定の場所にキチンと入れたにも関わらず、Webサイトでアイキャッチ画像が表示されない場合の解決策を解説します!
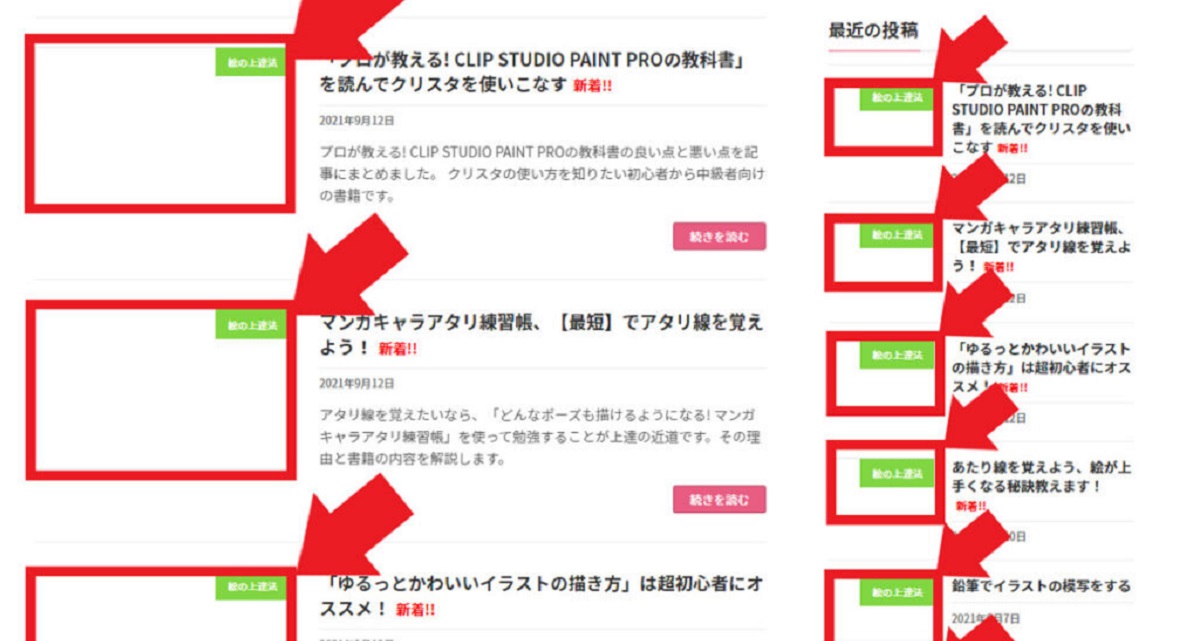
下の写真はエラーの現状で、アイキャッチ画像が全く表示されません。
WordPressのトラブルについてはサーバー側はノータッチで解決策を教えてくれませんので、ご自身で解決できるスキルを身に付けましょう。

「せっかく作ったサイトなのに、何でアイキャッチ画像が表示されないんだー!」と叫びたくなる心境です。
最初からやり直した方がよいかな?と不安になる場面ですが、慌てなくても大丈夫です。

なんで?なんで??

解決策は意外とかんたんです!
なぜエラーが起こる?
このエラーの原因はプラグインの影響によるものです。
エラーの原因は沢山あり全て同じとは限りませんが、私の場合は[有効化]しているプラグインを[削除]することで問題が解決しました。
WordPressとプラグインの相性の問題なのかテーマとプラグインの相性の問題なのか、深くは分かりませんが不具合の原因となっているプラグインを削除すればアイキャッチ画像は普通に表示されるようになります。
どのプラグインが原因なのかを1つずつ[削除]しながら突き止めてみて下さい。

プラグインとの相性の問題なのか。。。

お気に入りのプラグインが原因だと嫌だな💦
プラグイン削除の手順
プラグインの[削除]は便利機能が失われる事に直結するのでやりたくないのが実情です。
ただ、そうやって駄々をこねていても仕方ないので、1つずつ[有効化]しているプラグインを[削除]していきます。

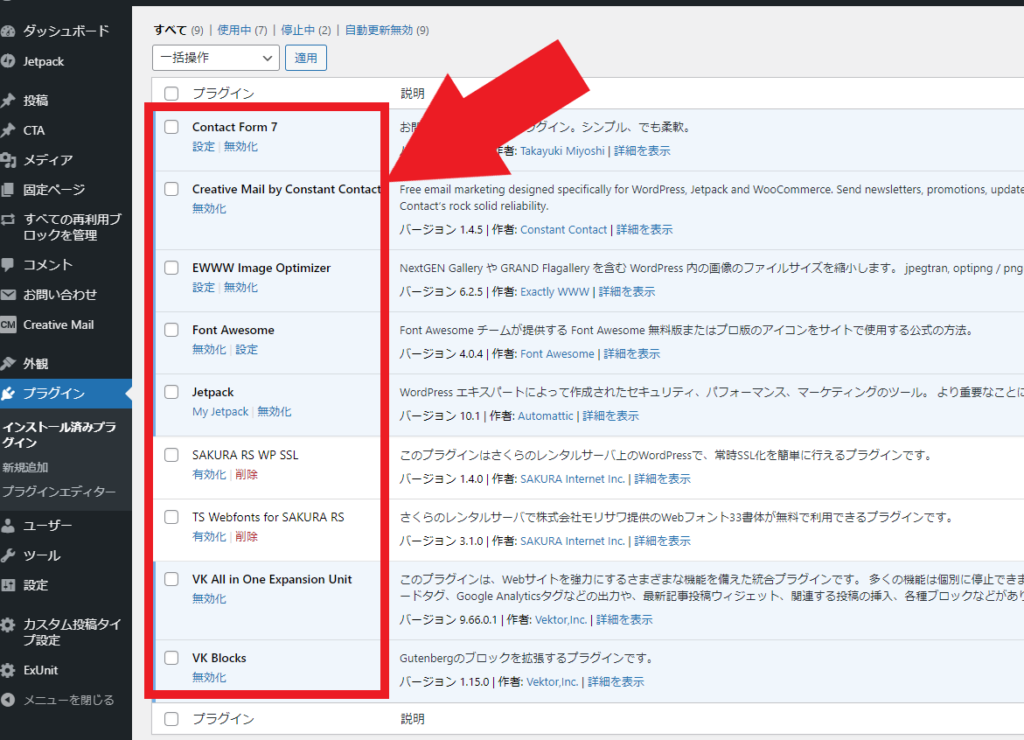
管理画面から、[プラグイン]→[インストール済みのプラグイン]を開いて、1つずつ削除していきます。
※有効化していないプラグインは関係ないので触らなくて結構です。


いくつかWebサイトで試してみたけど、原因は全部同じでした。

テーマの機能更新に伴う相性なのかな、1年前に作ったテーマは特に不具合ないので。
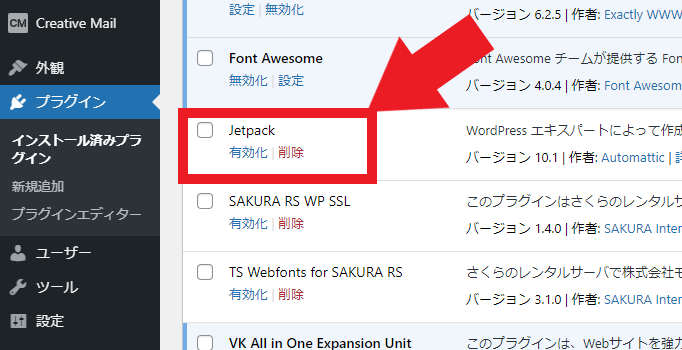
問題のプラグインを発見!
記事を読んでいる皆さんは不具合を起こしているプラグインを見つけられたでしょうか?
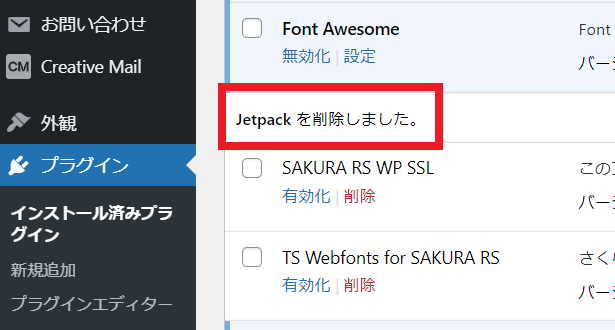
私の場合、[Jetpack]のプラグインで不具合を起こしていたようなので、[Jetpack]を[削除]します。
重宝していたプラグインですが、アイキャッチ画像が表示されないことの方が大問題ですので、天秤にかけて考えた時に[Jetpack]に分かれを告げることになりました。

Jetpackのプラグインを削除するということは、日々の統計を気軽に見られなくなってしまうので悲しいです(泣)
Jetpackが使えなくてもその他のプラグインで補えばよいので、不具合を起こさない使えるプラグインを別に探せばよいだけの話なのですが、JetpackはスマホアプリのWordPress.comとも連携していて使い易かったので、試用頻度の高かったアプリの統計機能が使えないのは不便さを感じますし、とても残念です。
アイキャッチ画面が表示されました
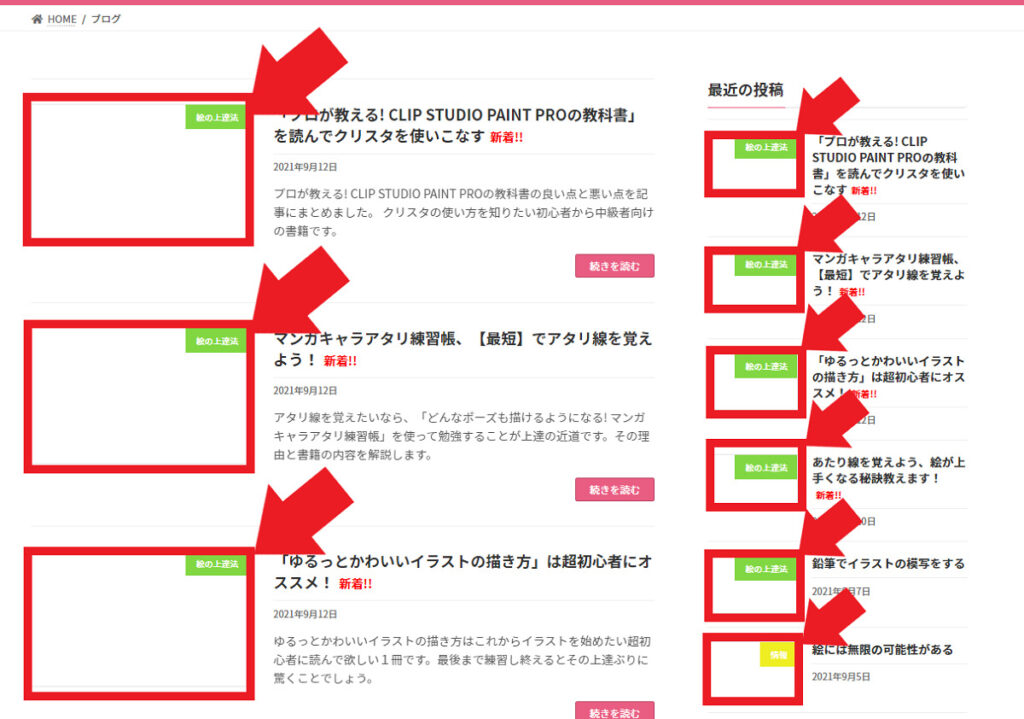
不具合を起こしたプラグインを削除したら、サイトを確認しましょう。
アイキャッチ画像がキチンと表示されていれば問題は解決です!

やはりアイキャッチ画像があると見栄えが全然違いますね。
プラグインを削除することでアイキャッチ画像が無事表示されたので、今回の問題はこれで無事解決となります。
Jetpackが原因の場合は1度試して下さい(解決策)
他のプラグインが原因の場合は知りませんが、Jetpackのプラグインが原因でアイキャッチ画像が表示されていない場合は、裏技的な解決策があります。
やり方はとても簡単です。
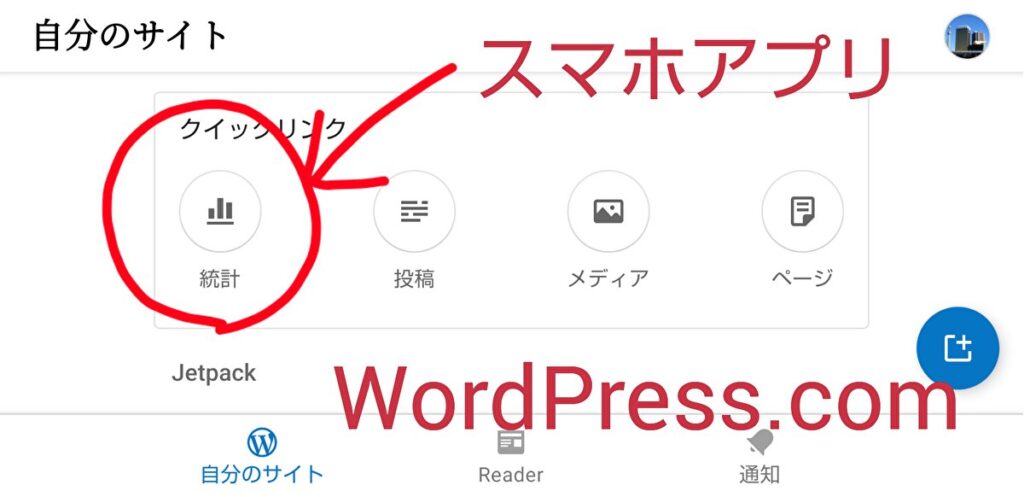
パソコンからJetpackを完全に削除してから、スマホアプリのWordPress.comにログインして下さい。
WordPress.comにログインしたら、該当するサイトを選択して、[統計]をクリックして下さい。

WordPress.comはJetpackが最初からアプリに組み込まれています。
[統計]をクリックすると、Jetpackが設定されてない場合にはJetpackの設定へ誘導されますので、ガイドに従って設定を行って下さい。
何故解決するのかは正直分からないのですが、スマホアプリからJetpackの設定を行うとWebサイトでアイキャッチ画像が普通に表示されているのにJetpackの機能も使えるようになります。
結果オーライということで良いのではないでしょうか。
Jetpackのプラグインはあるととても便利なのでないと困ります。
注意して欲しいのは、WordPress.comからのJetpack設定後にパソコンからJetpackの詳細設定をいじるとアイキャッチ画像がまた表示されなくなってしまう場合があります。
設定の詳細をいじっても何ともない時もあるのですが、アイキャッチ画像が一部表示されなくなる不具合が発生することもあります。
そういった場合はまたパソコンからJetpackのプラグインを外して、再度スマホアプリのWordPress.comからJetpackの設定を行えば解決します。
まとめ
お気に入りのJetpackの統計機能が使えないのは残念ですが、不具合を起こすようではプラグインは削除するしかありません。
しかし、裏技的にWordPress.comからの操作で問題が解決することがあります。
不具合を起こすのはWordPress側の問題なのか、テーマの機能更新の問題なのか、プラグイン側の問題なのか、何処に技術的な原因があるの分からないですが、早急に解決に向けて対策を取って欲しいものです。
同じような不具合が発生した方は一度このやり方を試してみてください。
アイキャッチ画像が表示されない原因がプラグインとの相性なのであれば、問題は解決するはずです。