〔トラブル解決〕WordPressで「常時SSL化」と「セキュリティー保護」を再度設定する方法【httpをhttpsに変更するやり方解説】

〔トラブル解決〕WordPressで「常時SSL化」と「セキュリティー保護」を再度設定する方法【httpをhttpsに変更するやり方解説】
目次
トラブル解決の手助けをします!
この記事では、さくらインターネットのサーバーを使って「ドメイン/SSL」の確認を行い「SAKURA RS SSL」でプラグインして「URL」が「https」にリダイレクトされるように設定します。
そして、「セキュリティ保護なし」の表示を消したいので、「http」の部分を全て「https」に変えるやり方もご紹介いたします。
httpをhttpsに変更するやり方って「Webサイトの技術的な問題だから。」とサーバー側も教えてくれない部分でもあり、分かりにくい理屈なのに自分で問題を把握して理解し、解決するしかありません。

なので、同じ所で躓いて苦しんでいるブロガーの為に私の経験談を元にどうしたらこの問題を解決できるのか、できる限り分かりやすく解説していこうと思います。
聞きなれない言葉に戸惑い、起こっているトラブルがよく理解出来てない人は一度この記事を読んで大まかな流れを知ってください。

ここはしっかり理解して解決しておいた方がよいです!

信頼のおけるwebサイトにするための最初の難関です!
こんなトラブルで悩んでませんか?
先日、Webサイトを自分の不注意で消してしまいました。

WordPressで再度Webサイトを立ち上げた時の「常時SSL化」と「セキュリティー保護」設定方法って詳しく解説してる人いないかなと思いネット検索したところ、残念ながら答えにたどり着くことができず、それらしい記事を見つけても書いてあるのは概要だけで詳しくは載ってませんでした。
私が相当悩んで理解した部分なのですが、同じトラブルで困ってる人いるはず!と思い、私が調べた解決策をまとめて記事に残しておくことにしました。

正しい手順を知れば怖がる必要は何もありません!

解決策知りたいです♪
まずはメッセージを確認しよう
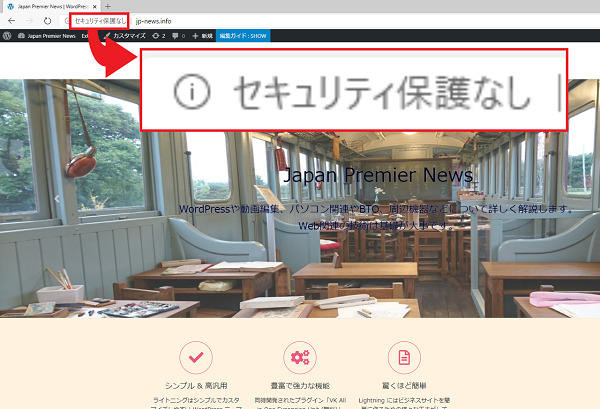
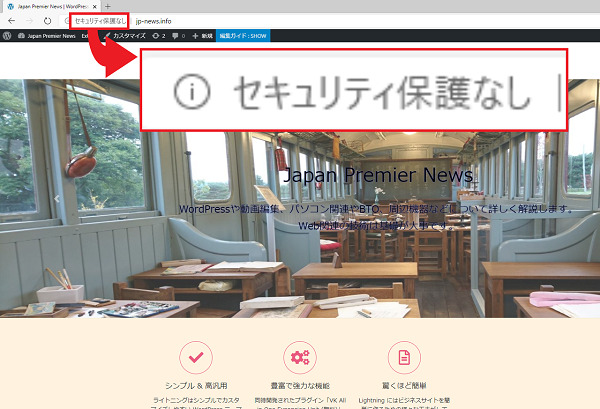
下の写真では鍵マークがついていない状態であり、 「保護されていません」「危険な状態です」 というメッセージが表示されています。
セキュリティーが甘いとインターネットの世界では様々な危険と常に隣り合わせな状態であり、悪意の第三者から攻撃を受けやすいので、その対策ちして常時SSL化やセキュリティ保護で対策を打っておく必要があります。

まずは私のWordPressで作成したwebサイトに起こったトラブルを詳細に書き出していきます。
そして、疑問に思った①~③を順番に解決していきます。
この当時は「常時SSL化」自体よく分かっていなかった為、全て手探り状態でした。
多少なりとも情報を仕入れて勉強しないと怖くて適当に触れないですよね。
1つずつ解決していこう
このような状況に陥った時に、みなさんは「もうWordPressでWebサイト作りなんてやめてしまおうかな。」という思いとともに若干パニックに陥るのではないでしょうか?
でも、怖がることはありません!
適切に操作をして「常時SLL化」と「セキュリティ保護」を勝ち取りましょう!
理論と操作方法は理解できたら簡単なのですが、知識不足から基礎的な内容が分かってないと対処のしようがありません。

専門用語が多くて戸惑うニャ!
サーバーとWebサイトの設定の境界線は?

この辺りはサラッと流し読みしてください!
解決策をご説明する前に、どこまでがサーバー側の設定で、何処からがWebサイト側の設定なのか、さらっとお話ししていこうと思います。
専門用語だらけで初心者の方には少し難しいでしょうけど、これから本気でWordpressをやっていく場合には知っておくべき言葉ばかりなので、まずは言葉に馴れていってください。
サーバー側の設定:「常時SSL化」を正しく設定する。
WordPressに対しての「常時SSL化」:サーバーとWebサイトの「http」にアクセスされた際に「https」にリダイレクトされていれば正しく設定されています。
Webサイト側の技術的な設定:常時SSL化に成功しても、「セキュリティ保護」がうまくいかないのは、ウェブコンテンツ内に「http」での読み込みが残ってしまっているのが一因であり、「https」に統一すれば解決することでもあります。
今回はこの3点に焦点を絞って話をいたします。
この時点で心が折れそうになっている方に一言、「この記事を見ている人は専門用語に馴れていないだけのことで、専門用語を知って、システム自体が理解できるようになればそんなに難しいことではないので、安心してください。」
ほとんどの場合はこの設定で解決するのではないでしょうか。
※一人一人のトラブルの状況が私の場合と全く同じとは言い切れませんので、全ての症状に当てはまる訳でもないので、その点はあしからずご了承ください。

まずは専門用語に馴れよう!
さくらインターネットの「ドメイン/SSL」を確認する
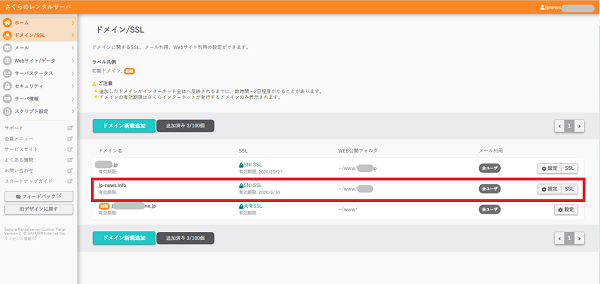
さくらインターネットのレンタルサーバーの「コントロールパネル」にログインして「ドメイン/SSL」を確認します。

Webサイトが消える前に「常時SSL化」は一度しており、「ドメイン/SSL」の設定は既にしてあるので、特にサーバーの「ドメイン/SSL」は触る必要はありません。
これ以降はサーバーではなくWordPressの設定画面での作業となりますので、コントロールパネルからはログアウトしてもらって構いません。
まずは、サーバー側の状況を感覚的に理解していただければと思います。

状況確認は大事ですよね!
プラグインする(SAKURA RS SSL)
サーバー側の設定は終わってますので、今回、新規で作成したWordPressに対しての「常時SSL化」をかけられたい場合は、WordPressの管理画面から設定をする必要があります。
WordPressの「常時SSL化」はWordPressの管理画面から「プラグイン」で設定します。
さくらインターネットのサーバーを使用してる場合、「SAKURA RS SSL」をインストールして設定を行います。
「SAKURA RS SSL」のインストールは通常の場合とまったく同じです。

「SAKURA RS SSL」がインストールされてない場合はどうするニャ!

「管理画面」→「プラグイン」→「新規追加」を選択、「SAKURA RS SSL」で検索してインストールしてください!
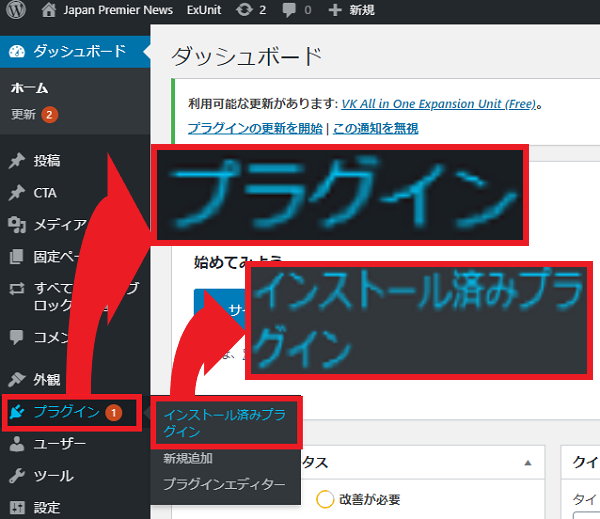
WordPressのダッシュボードの「プラグイン」から「インストール済みのプラグイン」を選択します。

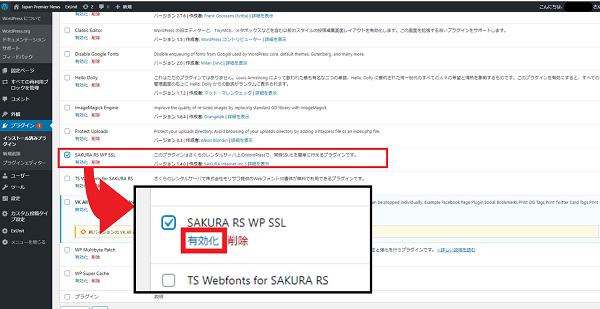
「SAKURA RS SSL」の「有効化」をクリックします。

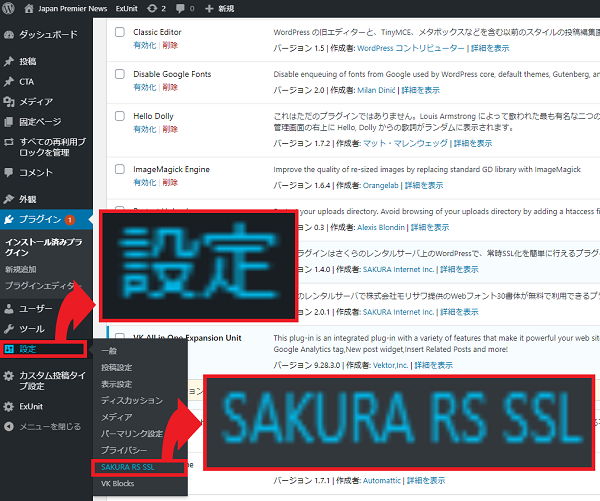
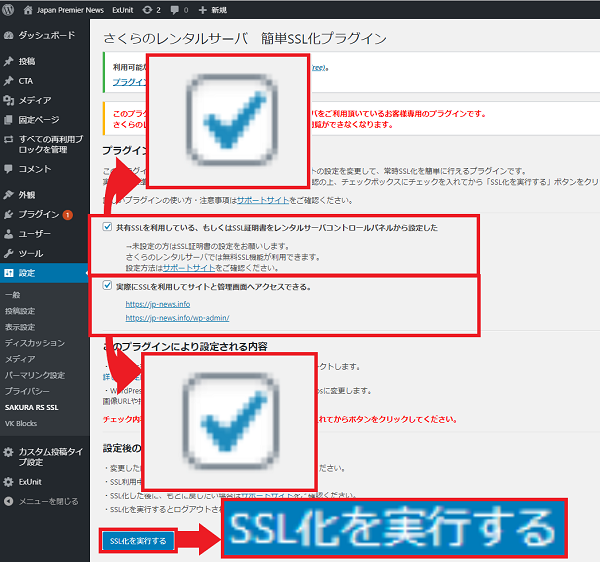
SAKURA RS SSLを「有効化」したら「設定」の「SAKURA RS SSL」を選択します。

必要な個所に「☑チェック」を入れたら「SSL化を実行する」をクリックする。


意外と簡単かも!
ブラウザで「https」を確認する
プラグインの設定が終わりましたので、ブラウザで確認してみます。(※うまく表示が確認できない場合は他のブラウザでお為しください。)
私の場合はMicrosoft edgedeとGoogle chromeはうまく表示されず、Internet explorerで「https」を確認できました。

これで「URL」は「https」にリダイレクトされるようになりました。
「https」が確認できたら、ここまでの設定はうまくいったと思ってください。

「https」になってればいいのね!
「書き換えの方法」を解説します
次に、「セキュリティ保護なし」の表示を消したいと思います。

少し難しい表現をすると、URLはhttpsにリダイレクトされており、そのため、コンテンツ内にhttpsでの読み込みが混在していますので書き換える必要があります。
これをもう少し簡単に表現しますと、ウェブコンテンツ内に「http」での読み込みが残ってしまっていると「セキュリティ保護なし」の表示がでます。
対策として「https」に統一します。
要するに、「http」の部分を全て「https」に変えればよいということです。
ただ、力技でやってしまうと、その後どんな不具合が出るか分かりません!
深呼吸して、落ち着いて考えて対策を練っていきましょう。

ここが一番の迷いどころニャ!

「書き換えの方法」は単純ですが、仕組みを理解するのが大変です!

httpsとか専門用語にやられます⤵
「http」はどこにある?(参考資料)
WordPressのWebサイトには「http」が残っております。
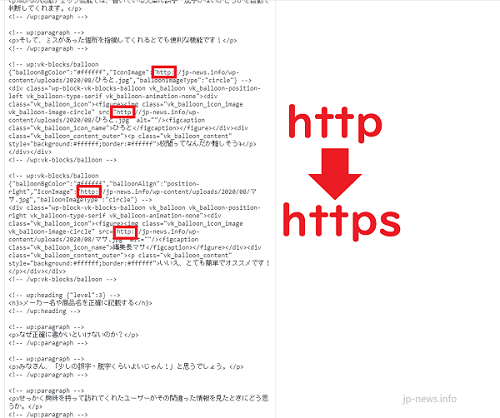
見えるところで説明しますと、記事の「HTMLソース」を確認するとよく分かります。
「http」がわかるだけでも何か所もありますよね、これは何かというと、写真やロゴ画像などを読み込んだ時に「http」がついてます。
この記事のhttpをhttpsに変更することも、もちろん可能です。

ただ、今回はこの記事の「HTMLソース」は問題解決の手順とは関係ありません。(※イメージ大事ですので、参考までに記事の「HTMLソース」をご紹介しました。)
これから行う設定はWebサイトの骨組みとなる部分に使用してる写真やロゴ画像を変更することで、「セキュリティー保護の設定」に必要な部分の「http」を「https」に変更していきます。
「テーマ」の写真やロゴ画像を全て入れ替えると言った方がピンとくるかもしれませんね。

イメージできたぞい!
写真を全て入れ替えよう
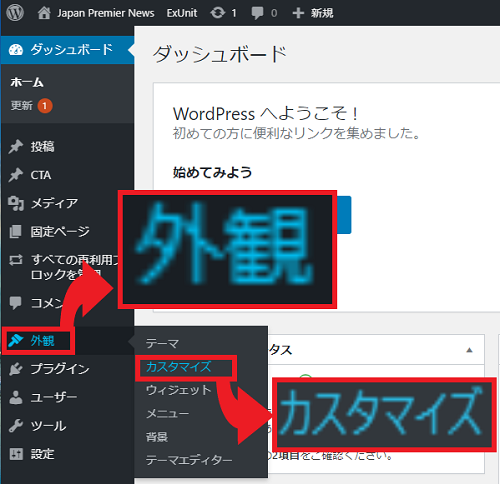
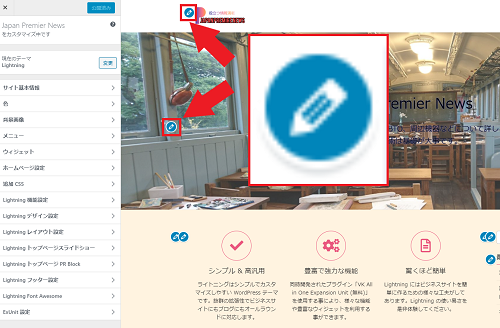
WordPressの設定画面の「外観」から「カスタマイズ」を選択する。

カスタマイズを選択すると画面上に「鉛筆のマーク」がいくつも表示されます。
そのうちの「スライド画像」と「ロゴ画像」を再度読み込み直します。
前提として常時SSL化してますので、「再度読み込み」することで、「HTMLソース」は現在「http」のスライド写真やロゴ画像から「https」のスライド写真やロゴ画像に変わります。


「http」の写真やロゴ画像は全て削除ニャ!

写真やロゴ画像を消して、再度入れ直します!
スライド写真の入れ替え
この設定も通常のやり方と同じなので難しくないですよね。
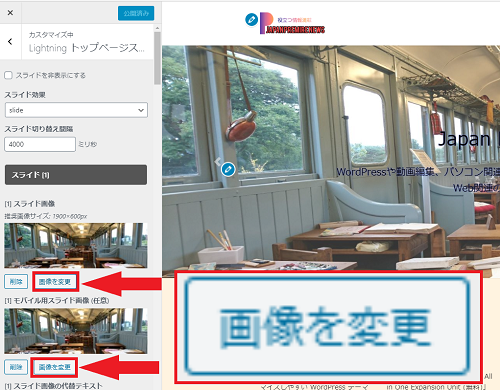
「スライド画像」の「鉛筆のマーク」をクリックします。

スライド[1]の変更
1枚目のスライドの「画像を変更」をクリックします。

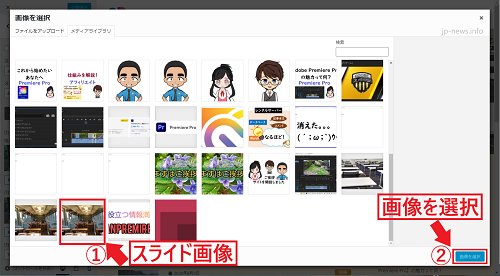
①「スライド画像」を選んで②「画像を選択」をクリックしてください。

※ご自身でまだ画像を入れていない場合は「テーマ」の画像がそのまま入ってますので、その場合も同じ要領で最初に入ってる画像からご自身の好きな写真を選択してスライド画像を入れ替える必要があります。
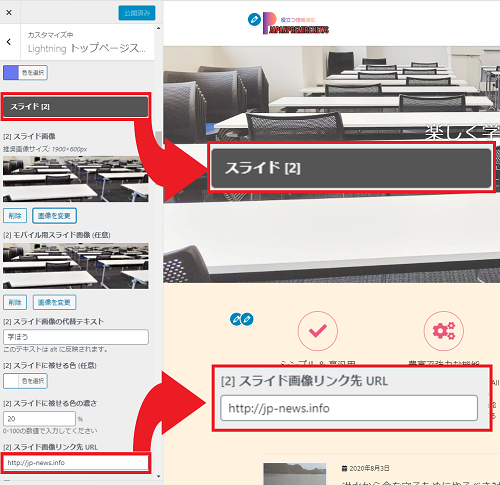
スライド[2]の変更
2枚目以降の「スライド画像」も全て変更しましょう。
「スライド画像のリンク先」もURLが合ってるかどうがチェックしておきましょう。
最初に設定したテーマのURLが入ってることもあります。


リンク先のURLは変更または削除しよう!

スライド[2]以降も変更が必要なのね!
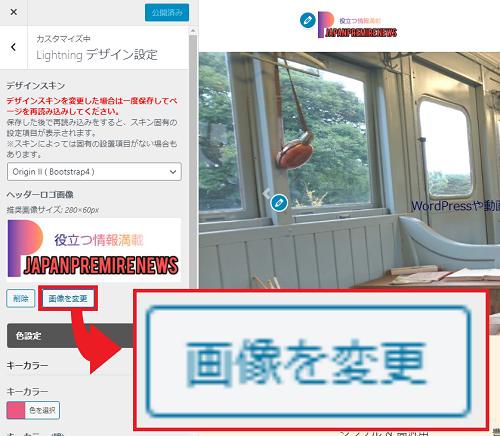
ロゴ画像の入れ替え
同じ要領で「ロゴ画像」も変更しましょう。
「鉛筆のマーク」をクリックします。

「画像を変更する」をクリックします。

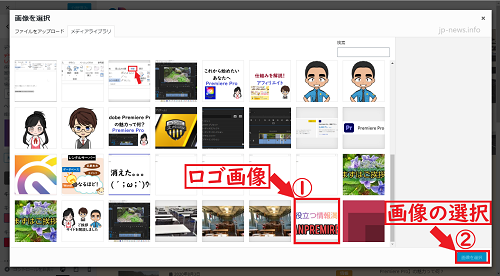
①「ロゴ画像」を選んで②「画像を選択」をクリックしてください。


ロゴ画像も忘れず変更しないといけないニャ!
最終チェック
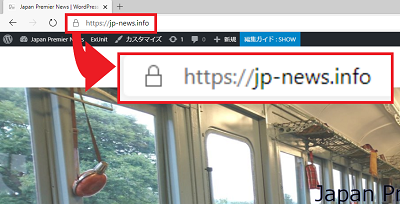
全ての画像やロゴ画像を変更し終えたら、サイトを表示してみましょう。
「セキュリティー保護」の表示が消えて「鍵マーク」が現れましたね。
これで「セキュリティー保護」の設定も完了しました!


鍵マークがつきましたね!

気分爽快!
まとめ
Webサイトを訪れて最後まで読み終えたユーザーの方、お疲れさまでした!
これで、Webサイトが一度消えたところから、「常時SSL化」をして「セキュリティー保護」をするまでの一通りの流れが終わりました。
少し複雑に思えるかもしれませんが、理屈が分かれば簡単ですよね。
WordPresは利用者が多いゆえに悪意の第三者に狙われやすいです。
ご自身で出来るセキュリティー対策は万全にしておきましょう。

設定を終え、私自身も「鍵マーク」がついて安心ですし、Webサイトを訪れたユーザーも「セキュリティ保護」があるサイトは安心して訪れることができます。
セキュリティ保護は信頼の証でもありますので、諦めずに設定しましょう。
また、セキュリティ保護なしと表示される場合は、WordPressで「常時SSL化」と「セキュリティー保護」を再度設定し直しましょう。
WordPressを長く利用するうえではデータのバックアップもとても大切な作業です。
大切なデータが消滅してしまわないように定期的にバックアップも行うことをお勧めします。



“〔トラブル解決〕WordPressで「常時SSL化」と「セキュリティー保護」を再度設定する方法【httpをhttpsに変更するやり方解説】” に対して9件のコメントがあります。